5 от най-добрите добавки за Quantum Firefox за уеб програмисти
Все по-голям брой уеб програмисти са преминали на Firefox през последните месеци, подтикнати от пускането на Firefox Quantum, след като подобриха производителността, за да бъдат в съответствие с Google Chrome.
Въпреки че Firefox предлага прилични инструменти за разработчиците по подразбиране с иновативни функции като инспектора си за CSS Grid, все още е възможно да добавите по-вълнуващи функции към браузъра чрез добавената екосистема.
Имайки предвид това, има няколко разширения, които трябва да опитате, ако използвате Firefox за уеб програмиране.
Свързани : 26 Firefox Quantum За: Конфиг трикове, които трябва да научите
1. Compat Report

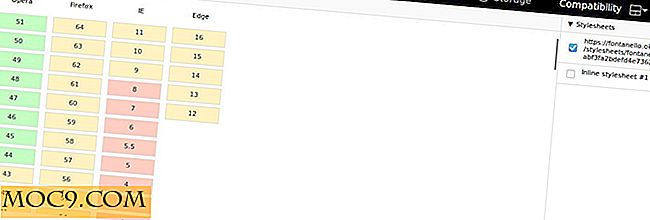
Отчетът Compat ви помага да идентифицирате потенциални проблеми със съвместимостта на браузъра при разработването на уеб сайтове или уеб приложения. Това работи само за CSS в момента.
След като инсталирате разширението, към инструментите за програмисти ще бъде добавен нов панел "Съвместимост". Оттам ще можете да видите как се очаква всеки даден сайт да изпълнява на всеки от главните браузъри
Версиите на браузъра, които не съдържат проблеми със съвместимостта, са оцветени в зелено, онези с няколко въпроса в жълто и онези с няколко в червено. Можете да копаете в определени версии на браузъра, за да видите точните правила за CSS, които причиняват проблемите.
2. JSON Lite
Ако работите с JSON API често, може да ви е трудно да видите JSON данни в браузъра. Това е така, защото браузърът не го форматира правилно по подразбиране, което го прави трудно да се чете.

JSON Lite определя този проблем, като форматира JSON и JSONP отговорите с правилно подчертаване на синтаксиса и функция за свиване на възел, която е удобна при проверка на огромни данни от JSON.

Ако не се нуждаете от всички функции, които предлага JSON Lite, можете да активирате вградения JSON viewer в Firefox, като въведете "about: config" в адресната лента и след това да потърсите devtools.jsonview.enabled . Задайте го на "true", като кликнете двукратно върху опцията, след това заредете JSON файл във вашия браузър, за да видите резултата.

3. Реактирайте Devtools

React е една от най-популярните библиотеки в екосистемата за уеб развитие. Ако разработите уеб приложения с React, ще видите много полза при използването на разширението му, за да отстраните грешката си.
След като бъде инсталиран, ще можете да прегледате кода на React на всеки уебсайт, който го използва. Иконата на добавката ще се покаже в лентата с инструменти на браузъра и ще получите и раздел React заедно с другите панели на DevTools. Панелът "Реакти" ще позволи да се провери дървото на реакцията, включително йерархията на компонентите, подпорите, състоянието и др.
Можете също да инсталирате Vue.js devtools и Redux DevTools, ако се развиете с някоя библиотека.
Свързани : Как да персонализирате Firefox Quantum New Tab страница и да го направи още по - добре
4. Фонтанело

Fontanello осигурява наистина бърз начин за идентифициране на шрифтовете на всеки уебсайт. С тази добавка вече не трябва да отваряте devtools, за да разберете какъв шрифт използва уебсайт. Fontanello показва основните типографски стилове на текст в контекстното меню с десен бутон в Firefox.
5. Wappalyzer

Чудили ли сте някога какви технологии се използват за изграждане на любимите ви сайтове? Wappalyzer може да ви предостави тази информация с едно кликване. Той може да открива различни системи за управление на съдържанието, платформи за електронна търговия, уеб сървъри, JavaScript рамки, софтуер за бази данни, инструменти за анализ и много други.
Обобщавайки
Ако искате да надхвърлите работния процес за разработка, не можете да сгрешите с някое от посочените по-горе разширения. Не забравяйте да споделите любимите си в секцията за коментари по-долу.
Тази статия е публикувана за първи път през октомври 2010 г. и е актуализирана през март 2018 г.