Aptana Студио: Достойно заместване за Dreamweaver
Аз съм голям фен на Dreamweaver. Дори и след като мигрирах към Linux Ubuntu, аз все още усърдно използвам Dreamweaver (под Wine) за всичките си проекти за кодиране. За да кажем истината, пускането на Dreamweaver в Linux с вино не е чудесно изживяване в края на краищата. Понякога нейното представяне може да изостава, а шрифтът и интерфейсът може да са доста грозни и да не се променят в цялата тема на OS. Единствената причина, поради която все още го използвам, е, че не можах да намеря достоен заместник за него. Quanta Plus, bluefish, geany, Netbeans, Eclipse, опитах ги всички и по мое мнение те не са толкова добри, колкото и лесни за ползване като Dreamweaver. Това е, докато не намеря Аптана.
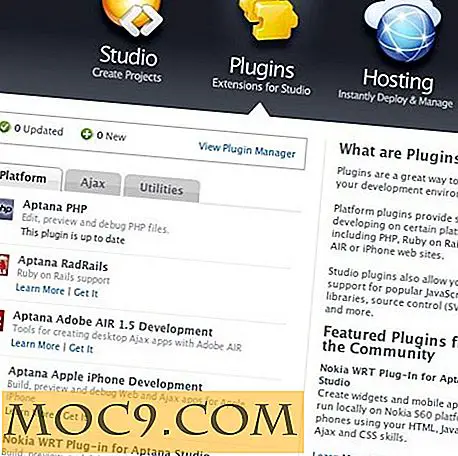
Aptana Studio е свободен, отворен код съвместим с платформа IDE, който поддържа голямо разнообразие от езици. Стандартният редактор на Aptana Studio идва с пълната поддръжка на HTML, CSS и Javascript. Ако сте разработчик на PHP или Ruby On Rails, можете също да го получите в подкрепа на желания от вас код, като добавите съответните модули чрез плъгини. Платформите, поддържани от Aptana Studio, включват PHP, Ruby On Rails, Python, уеб приложения за iPhone, Adobe Air, Nokia и AJAX.
Aptana се базира на популярната Eclipse, така че ако сте били фен на Eclipse (или Dreamweaver), не би трябвало да имате проблем да се свиквате с Aptana.
Неща, които ми харесват за Аптана
Поддръжка на различни платформи
Aptana е напълно разширяема чрез използване на приставки. Докато редакторът по подразбиране на Aptana Studio идва само с пълна поддръжка на HTML, CSS и Javascript, можете да инсталирате съответните плъгини, за да добавите към него PHP, Ruby On Rails, Python или друга функционалност. Управлението на приставката е интегрирано в студиото, така че няма нужда да изтегляте файловете на приставките и да ги инсталирате ръчно.

автоматично довършване
Едно нещо, което обичам за Aptana, е предложението за маркери, обясненията на маркерите и функцията за автоматично довършване. Когато въвеждате маркер, той ще покаже списък с подобни маркери и ще ви даде обяснение за това, което прави всеки маркер. Това също е функция, която ми харесва в Dreamweaver и е крайно недостатъчна в повечето IDE.


Очертание на маркерите
В страничната лента на прозореца на редактора се намира прозореца на очертанията, който ви позволява бързо да получите достъп до всяка функция в кода. Това е една удобна функция, която е полезна, когато имате голям CSS файл или дълъг списък от функции на Javascript.

Разделен изглед
Ако кодирате HTML и CSS по едно и също време, ще искате да видите незабавно промените, които сте направили в CSS файла във вашия HTML файл. Като поставите двата файла един до друг, можете бързо да правите промени в CSS файла и да видите резултата от HTML визуализацията.
Можете също така да имате два момента на същия файл, един в режим Източник, докато друг е в режим Преглед. Това ви улеснява да проверите изхода на кода си.

заключение
Има още много други функции в Aptana, като хостинг на Cloud, FTP / SFTP поддръжка, вграден уеб сървър, сървър AJAX, който не споменах, защото нямам никаква полза за тях или още не съм ги изпробвал. Но за онези неща, които съм използвал, трябва да кажа, че съм доста впечатлен от това.
Едно нещо, обаче, инсталирането в Ubuntu не е толкова лесно, колкото очаквахме. Прекарах известно време, преди да успея да го накарам да работи. В следващия си урок ще премина през стъпките за инсталиране на Aptana на Ubuntu 8.10.
Опитала ли си Аптана? Харесва ли ти? Споделете с нас в коментарите.