Лесно добавете поддръжка на жестовете към Вашия WordPress сайт
Google подчертава значението на мобилното съдържание през последните няколко години. Ако сте уеб администратор, наистина е важно вашият уебсайт да бъде удобен за мобилни устройства, освен ако не сте загрижени за трафика, идващи от мобилни устройства, които лесно могат да съставляват 30% от общия трафик.
Един важен фактор за мобилното устройство е неговият малък екран (в сравнение с настолния компютър), поради което отзивчивият уеб дизайн се превърна в популярно решение, което прави уеб сайта отлично представян в различни размери на екрана. Друг фактор, който е бил пренебрегван от уеб администраторите, е подкрепата за жестове. Повечето, ако не всички, мобилни устройства използват в наши дни широко използваните действия на жестове (прекарване на пръст, щипка, двойно докосване и т.н.), докато повечето уебсайтове все още използват конвенционалната точка на мишката и кликват върху начина на навигация в сайта. В тази статия ще ви покажа как лесно можете да добавите поддръжка на жестове към вашия сайт WordPress.
Tocca.js е много прост javascript, който може да открие действия на жест като "докосване", "двойно докосване", "прекарайте пръст нагоре", "прекарайте надолу", "прекарайте пръст наляво". Освен ако не сте разработчик, няма да знаете какво свързани с него. Тук идва приставката за жестове. Тя използва скрипта Tocca.js и добавя поддръжка на жестове към вашия сайт.
употреба
1. Изтеглете жестовете от страницата си Github. Извличайте архива и го качвайте в директория за добавки в WordPress.
2. Активирайте приставката в секцията Plugins на WordPress.
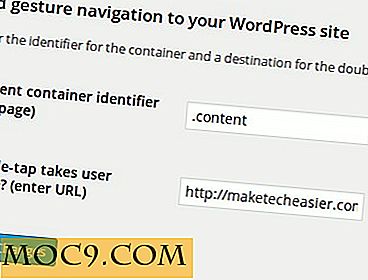
3. Отидете на "Настройки -> жестове". Тук можете да конфигурирате настройките.

Полето "идентификатор на контейнера за съдържание" е областта на сайта, в която искате жестът да бъде активиран. Обикновено се настройва на основното съдържание div. Например, за нашата тема основното съдържание се намира под class="content" div, така че ще влезем .content в полето .content на контейнера за съдържание.
За следващото поле въведете URL адреса, на който ще бъде пренасочен потребителят, когато кликнете два пъти на сайта. Това обикновено е зададено на началната страница на сайта.
4. Щом приключите, кликнете върху "Запазване на промените". Вече можете да заредите сайта си от мобилния си телефон и да изпробвате действието с левия / десния пръст.
Неща, които трябва да обърнете внимание
1. Приставката за жестове зависи от предишния / следващия маркер в заглавката на темата, за да работи. Някои теми са известни, че премахват тези маркери, тъй като в повечето случаи те не са полезни. WordPress SEO и няколко други плъгини също са известни, че премахват тези маркери. Ако не можете да получите жестове да работят, това вероятно е причината.
Един от начините за справяне с това е да добавите обратно предмета / следващия маркер в заглавката на темата. За да направите това, отворете файла functions.php в папката с теми и добавете този ред в края.
add_action ('wp_head', 'adjacent_posts_rel_link_wp_head', 50); 2. Ако не сте сигурни в идентификатора на контейнера за съдържанието за вашата тема, можете да използвате Инструменти за програмисти в Google Chrome, за да откриете контейнера div. В Google Chrome кликнете с десния бутон на мишката върху главното съдържание и изберете "Inspect Element". Прозорецът Inspector ще покаже и подчертае текущото местоположение, на което кликвате. Превъртете нагоре, за да откриете родителя си. Това най-вероятно ще бъде контейнерът, който търсите.

3. За да тествате действието на жестове върху работния плот, просто кликнете и задръжте мишката и плъзнете наляво / надясно. Това е еквивалентно на преместване наляво и надясно на мобилния телефон.
Това е. Изпробвайте я и ни уведомете, ако това работи за вас.







