Лесно създаване на уеб приложение с Wix код
Това е спонсорирана статия и стана възможно от Wix. Действителното съдържание и мнения са единствените възгледи на автора, който поддържа редакционна независимост, дори когато дадена спонссия е спонсорирана.
Когато става въпрос за създаване на уебсайт, ако сте разработчик, можете да използвате подхода "Направи си сам" и да кодирате и да организирате всичко сами. Ако сте краен потребител / потребител, точно като повечето от нас, можете да използвате софтуер за изграждане на уеб, за да създавате красиви уеб сайтове само с кликвания.
Wix принадлежи на последния, тъй като е уеб-строител, който ви позволява да създавате безплатни красиви сайтове само с няколко кликвания на мишката. Но с въвеждането на Wix Code, той е размил линиите между това да го направите сами и да използвате уеб-строител. Вече можете да направите и двете.
Ако изграждате уеб приложение или динамичен уеб сайт, ще трябва да използвате сложни технически жаргон като бази данни, формуляри и javascripts, за да създадете интерактивен уебсайт. Повечето строители в мрежата не предоставят такива инструменти, тъй като добавят тонове усложнения към приложението им.
Wix Code добавя такива неща към своите съществуващи уеб-строителни инструменти без усложнение. Той предлага няколко шаблона за изграждането и управлението на вашите бази данни, формуляри и също така ви позволява да добавите javascript код към вашия сайт. Най-доброто от всичко е, че можете да се възползвате от функцията за динамични страници, за да популяризирате бързо съдържанието от базата данни, което го прави по-скоро като система за управление на съдържанието, а не като създател на уебсайтове.
В примера по-долу ще създадем прост блог за създаване на по-лесен начин и ще добавим динамични характеристики към него от Wix Code.
Създаване на нов сайт с Wix
Ако приемем, че сте нови за Wix, можете да започнете, като се регистрирате за Wix. След като създадете профил, ще бъдете подканени да създадете уебсайта си.
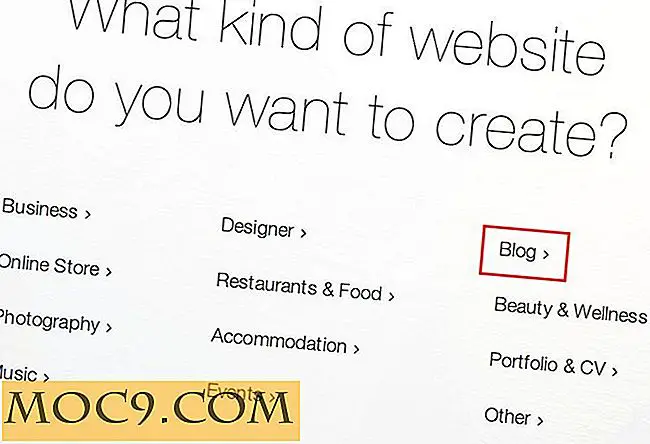
След това ще ви помоли да изберете типа уеб сайт, който искате да създадете. Тъй като репликирам блога Make Tech Easier, избрах опцията "Блог".

На следващия екран ще попитате как искате да създадете своя уеб сайт.

Wix ADI използва изкуствен интелект, за да създаде сайт автоматично за вас. Ако предпочитате да отидете ръчно, изберете метода Wix Editor. (За да получите достъп до Wix Code, трябва да го използвате. Ако сте избрали Wix ADI, пак можете да превключите в режим Редактор.)
За този пример използвах редактора Wix, тъй като исках да имам пълен контрол върху външния вид и усещането на сайта. Оттам можете да започнете с шаблон. (Има хиляди от тях.)

За да се опрости, започнах с празен шаблон с класическо оформление. Следното изображение е каквото изглежда.

Достъп до Wix кода
За достъп до Wix Code отидете на "Инструменти" и проверете опцията "Инструменти за разработчици".
Вече ще видите нова графа "Структура на сайта". Тук можете да получите достъп до всички функции на Wix Code.

Създаване на бази данни за съхраняване на публикации
Една от страхотните функции на Wix Code е функцията Database, която ви позволява да създавате бази данни (известни още като Collection) и да съхранявате данни в нея. За блог ще трябва да създадем база данни за съхраняване на всичките ни публикации. В секцията "База данни" кликнете върху "Добавяне на нова колекция". Дайте на колекцията си име и посочете неговата цел. Има няколко типа бази от които можете да избирате, вариращи от потребителско генерирано съдържание, подаване на членове, лични данни и др.

След като създадете колекцията, можете да започнете да добавяте полета и данни в нея.

Това, което сме създали, е база данни с публикации, съдържаща заглавието, съдържанието, публикуваната дата и различните аспекти на публикацията в блог. След това трябва да попълним съдържанието на базата данни в основния сайт.
Динамични страници
Динамичните страници приличат повече на страница на шаблони, където можете да създадете един проект и да го свържете към базата данни и той ще попълни автоматично всички елементи от вашата база данни на първа страница под собствените си URL адреси. Например имаме шест пункта в базата данни. С една динамична страница можем да я покажем, за да покажем всички публикации в главния сайт. Това ви спестява усилията ръчно да създадете отделна страница за всяка публикация. Има два основни вида динамични страници в Wix Code - едната е за показване на единичен елемент, а другият за категория (колекция от подобни елементи в списък).
Следващото показва как да създавате динамични страници и да ги свързвате към сайта.
1. На плаваща лента с инструменти кликнете върху първата икона и изберете "Динамични страници". Щракнете върху бутона "Добавяне към сайта".

2. Изберете "Страница на артикула" от изскачащия прозорец.

3. В URL адреса изберете полето (в базата данни), което искате да използва за URL адреса. В този случай задавам "заглавието" като URL адрес.

4. След това проектирайте страницата и добавете полета от базата данни. С всеки елемент, който плъзгате до страницата, можете да кликнете върху бутона "Свързване с данни", за да го свържете с полето от базата данни. Например, прехвърлих елемент "Header 1" на страницата и я свързах с полето "Title" в базата данни Posts.

И направих същото за избраното изображение, публикувам съдържание и т.н.

5. Щом приключите с дизайна, можете да го прегледате и да видите как изглежда на предния край.

6. Следващата стъпка е да свържете динамичната страница с началната страница. Заредете началната страница и добавете притурка "Повторител" от секцията "Списъци и решетки". Свържете притурката към базата данни на Постове и свържете всеки елемент в приспособлението с полетата в базата данни. В секцията "Връзката се свързва с" превъртете надолу и изберете "Постове" в секцията Динамични страници.

Това е.

Това, което можете да видите, е, че сме създали само една динамична страница и автоматично ще генерира всички страници за всеки елемент в базата данни. Можете да направите едно и също нещо, за да добавите и динамична страница на Категория.
Добавяне на javascript към страници
Ако сте интелигентен кодар на javascript, можете да добавите javascript към всяка допълнителна функция на всяка страница. Ако например сте добавили потребителски формуляр към страницата си, можете да използвате javascript, за да потвърдите полето на формуляра преди подаването.
Забележка : За да добавите JavaScript код към дадена страница, отидете на която и да е страница (или страницата, на която искате да се показва кода) и кликнете върху бутона "Код на страницата" в долната част на кода. Ще се покаже прозорец и можете да добавите кода си там.

1. Създадохме прост формуляр, който ще събира Името, Фамилното име и имейл адреса от потребителя. За тази форма искаме да потвърдим имейл адреса и да се уверим, че полето "Потвърди имейл" е същото като полето "Имейл".
2. Добавете следния код в секцията "Код на страницата":
$ w.onReady (функция () {const validateEmail = (otherEmailElementId) => (стойност, отхвърляне) => {останалитеEmailElement = $ w (otherEmailElementId); ако (value === otherEmailElement.value) {otherEmailElement.validity.valid = "true"; otherEmailElement.resetValidityIndication (); return;} console.log ("# emailConfirmInput"); $ w ("# emailInput"); $ w ("# emailInput"); w ('# dataset1') onBeforeSave (() => {let validationMessage = '', ако (! $ w ('#mailInput' validationMessage + = 'Моля, въведете имейл адрес \ n'; иначе ако ($ w ('# emailInput')) value! == $ w ("# emailConfirmInput"). не съвпадат \ n ';} $ w (' # validationMessages ') alidationMessage; $ W ( '# validationMessages ") се разширява (.); } else $ w ('# validationMessages'). колапс (); }); }); Това ще потвърди имейл адреса и ще покаже съобщението за грешка, ако имейлът е невалиден.

Има много неща, които можете да правите с Javascript. Вижте примерите тук за повече информация.
Външни API
Това е единствената стъпка, в която може да стане по-сложно. Wix Code вече се интегрира с външен API, така че лесно можете да се свързвате с услуги от трети страни като Amazon, Dropbox, Google Drive, Twitter, IFTTT, Zapier и др. Няма да влизам тук в подробности, но ако се интересувате, могат да проверят своята документация за API.
заключение
Ако не сте технически разбираем или разработчик, изграждането на собствен уеб сайт може да бъде досадна задача. Wix е свършила добра работа да направи създаването на уебсайт бриз. С Wix Code той върви по-далеч и ви дава много контрол над вашия сайт. Сега имате достъп до сложни инструменти за разработчици на уеб и пълен контрол върху начина, по който сайтът ви трябва да работи, всичко това става с просто щракване, плъзгане и пускане, без да е необходимо кодиране.
Kudos на Wix за създаването на такъв лесен за използване инструмент, който ще реши много проблеми.
Изпробвайте Wix Code и ни уведомете какво мислите за него.
Wix кодекс