Вграждане на шрифта на Google във вашия блог на WP
Колко от вас всъщност тестваха дизайна на уебсайта Ви на различни браузъри и компютри, преди да стартирате сайта? Обзалагам се, че някои от вас правят това. Знаете ли, че това, което изглежда добре на една операционна система (например Mac) наистина може да изглежда зле на друг, като Windows? Основната причина е, че шрифтовете, използвани в системата Mac, не са налични в операционната система Windows. Заместващият шрифт се използва от компютъра (без шрифта) и това наистина може да изкриви вашия уеб дизайн. Един добър начин да преодолеете това е да използвате уеб шрифт, който се поддържа от повечето браузъри, така че сайтът Ви да изглежда по същество същият, независимо от браузъра или компютъра, който използвате.
По време на конференцията за разработчици на I / O през юни 2010 г. Google представи Google Font - серия от шрифтове с отворен код, които можете да вградите и използвате на сайта си. Всички шрифтове се хостват на сървъра на Google, така че всеки браузър може да го използва без много усилия. В момента има 18 различни шрифта (от тази публикация), от които можете да избирате, и съм сигурен, че в бъдеще ще бъдат добавени повече в библиотеката.
Преглед на шрифта
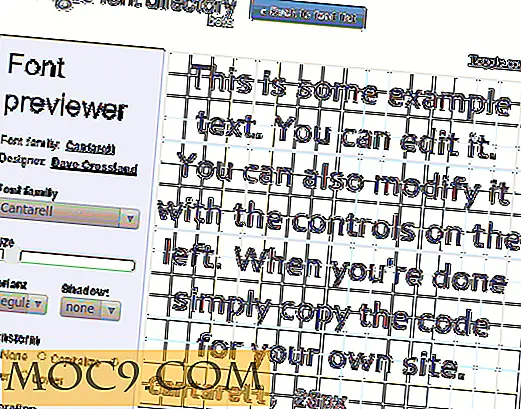
В допълнение към Google Font, Google пусна също и инструмента за визуализация на шрифтове в Google, който ви позволява да прегледате шрифта, преди да го вградите в сайта си.

Употребата е проста. Просто трябва да напишете някакъв персонализиран текст, да играете с настройките (семейство шрифтове, размер, варианти, интервал и т.н.), за да намерите най-подходящата за вашия сайт.

След като сте доволни от резултата, просто вземете кода и го вградете в дизайна на сайта си.

Вграждане на шрифта на Google на вашия WordPress сайт
Ако използвате блог, работещ с WP, ето как можете да вградите и използвате шрифта на Google в сайта си.
Отидете в Google Font, намерете любимия си шрифт и вземете кода "Embed". Например:
Отворете файла "header.php" в папката с активни теми. Поставете кода преди маркера.

За да използвате Google шрифта в целия сайт, отворете файла "style.css" от папката с активни теми и поставете останалия код, който сте взели от сайта на шрифта на Google.
тяло {font-family: "Cantarell", serif; размер на шрифта: 28px; стил на шрифта: нормално; шрифт-тегло: 400; текст-сянка: няма; текстова декорация: няма; текстова трансформация: няма; разстояние между буквите: 0em; разстояние на думите: 0em; линия-височина: 1em; } Друга възможност е да промените css, ако го използвате само за малка част от сайта си. Например
span.custom_font {шрифт-семейство: "Cantarell", serif; размер на шрифта: 28px; стил на шрифта: нормално; шрифт-тегло: 400; } Запишете файла header.php и style.css и ги качете обратно на сървъра си. Ако използвате приставка за кеш, не забравяйте да изчистите кеша си.
Това е. Изпробвайте я и ни уведомете, ако тя работи за вас.
Кредит на изображението: til01