Как да използвате шрифта Roboto на Google навсякъде
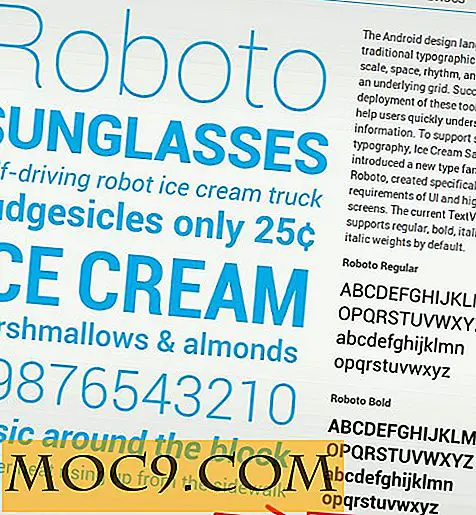
Шрифтът Roboto е нов набор от шрифтове sans-serif, създадени от Google за Android 4.0 Ice-Cream Sandwich платформа. Това е хубав и елегантен шрифт, който се представя добре на екрани с висока разделителна способност, като телефоните и таблетите ви с Android. Тя съдържа пълния набор от тегло на шрифта (включва редовни, удебелени, курсивни и смели курсивни тегла) и се използва главно за системни приложения и всички приложения на Google. Това е и първата стъпка от страна на Google да обедини платформата и да намали проблема с фрагментацията на потребителския интерфейс.
За тези, които обичат шрифта и искат да го използват в своите приложения като Microsoft Word, Pages, Photoshop, Gimp или дори на своя уеб сайт, Google любезно освобождава шрифта безплатно и сега можете да го използвате без никакви ограничения лиценза за софтуер Apache).
Ето как можете да го използвате (почти) навсякъде.
1. Първо, отидете на сайта на шрифта Roboto и изтеглете шрифта (компресиран файл).

2. Извлечете компресирания файл. Трябва да видите папка с име "Roboto_Hinted_20111129". Отворете папката и трябва да видите всички шрифтове roboto (в (под лиценза за софтуер Apache). (Под лиценза за софтуер Apache).
За Linux (Ubuntu):
Отворете началната си папка и активирайте опцията за преглед на скритите файлове / папки. Намерете папката " .fonts ". Ако не съществува, създайте го. След това преместете папката с шрифтове Roboto в тази папка " .fonts ".
Рестартирайте LibreOffice, GIMP, Photoshop или каквито и да е приложения, които използвате. Трябва да видите шрифта Roboto, който е наличен за избор.
За Windows
Отворете папката с шрифтове Roboto. Изберете всички шрифтове. Щракнете с десния бутон на мишката и изберете "Инсталиране".

Това ще инсталира шрифтовете на вашето Windows устройство. Вече можете да използвате шрифта Roboto във вашите приложения.
За Mac
Просто изтеглете всички шрифтове Roboto във вашата книга с шрифтове.
За Android телефон
Тъй като шрифтът е приложение на ниво система, няма да можете лесно да променяте шрифта в телефона си с Android. За тези, които имат по-стар телефон с Android (преди Android 4.0 ICS), ще трябва да коренувате телефона си и да инсталирате приложението Font Changer Custom Custom Font Switcher.
Отворете приложението си "Мениджър на файлове", отидете до корена на SD картата (/ sdcard) и създайте папка (ако не съществува) ".fontchanger". Поставете целия шрифт Roboto в тази папка. Отворете приложението "Шофьор на шрифтове" и му дайте разрешение за SuperUser. След като бъде зареден, трябва да видите шрифта Roboto за избор в главното меню.

За iOS
Няма начин да промените шрифта на iOS в системата без да правите jailbreaking устройството. Бъдете готови да отмените вашата гаранция.
1. Откачете устройството си с iOS и инсталирайте BytaFont от Cydia.
2. След това отидете на "Cydia -> Section -> Fonts" и инсталирайте шрифта Roboto
3. Накрая, стартирайте приложението BytaFont и трябва да видите шрифта Roboto в списъка, готов да бъде приложен.
За мрежата
Ако искате да използвате шрифта Roboto в уебсайта си, можете да използвате CSS3 @ font-face синтаксиса, за да вградите външен шрифт в уеб страницата си.
1. Отидете на шрифта FontSquirrel Roboto и кликнете върху връзката "@ font-face Kit". Изтеглете комплекта "@ font-face".
 (по лиценз за софтуер Apache).
(по лиценз за софтуер Apache).
2. Извлечете компресирания файл в папката с шрифтове на уебсайта си. Отворете уеб стилове и добавете следния код:
@ шрифт-лице {font-family: "Roboto"; src: url ("Roboto-Regular-webfont.eot"); src: url ('Roboto-Regular-webfont.eot? #iefix') формат ('embedded-opentype'), url ('Roboto-Regular-webfont.woff' Регулярен-webfont.ttf 'формат (' truetype '), url (' Roboto-Regular-webfont.svg # RobotoRegular ') формат (' svg '); шрифт-тегло: нормално; стил на шрифта: нормално; } @ шрифт-лице {font-family: "Roboto"; src: url ("Roboto-Italic-webfont.eot"); src: url ('Roboto-Italic-webfont.eot? #iefix') формат ('embedded-opentype'), url ("Roboto-Italic-webfont.woff" Italic-webfont.ttf 'формат (' truetype '), url (' Roboto-Italic-webfont.svg # RobotoItalic ') формат (' svg '); шрифт-тегло: нормално; стил на шрифта: курсив; } @ шрифт-лице {font-family: "Roboto"; src: url ("Roboto-Bold-webfont.eot"); src: url ('Roboto-Bold-webfont.eot? #iefix') формат ('embedded-opentype'), url ("Roboto-Bold-webfont.woff" Bold-webfont.ttf 'формат (' truetype '), url (' Roboto-Bold-webfont.svg # RobotoBold ') формат (' svg '); шрифт-тегло: удебелен; стил на шрифта: нормално; } @ шрифт-лице {font-family: "Roboto"; src: url ("Roboto-BoldItalic-webfont.eot"); src: url ('Roboto-BoldItalic-webfont.eot? #iefix') формат ('embedded-opentype'), url BoldItalic-webfont.ttf 'формат (' truetype '), url (' Roboto-BoldItalic-webfont.svg # RobotoBoldItalic ') формат (' svg '); шрифт-тегло: удебелен; стил на шрифта: курсив; } @ шрифт-лице {font-family: "Roboto"; src: url ("Roboto-Thin-webfont.eot"); src: url ('Roboto-Thin-webfont.eot? #iefix') формат ('embedded-opentype'), url ('Roboto-Thin-webfont.woff' Thin-webfont.ttf 'формат ("truetype"), URL (формат "Roboto-Thin-webfont.svg # RobotoThin") ("svg"); шрифт-тегло: 200; стил на шрифта: нормално; } @ шрифт-лице {font-family: "Roboto"; src: url ("Roboto-ThinItalic-webfont.eot"); src: url ('Roboto-ThinItalic-webfont.eot? #iefix') формат ('embedded-opentype'), url ("Roboto-ThinItalic-webfont.woff" ThinItalic-webfont.ttf 'формат (' truetype '), url (' Roboto-ThinItalic-webfont.svg # RobotoThinItalic ') формат (' svg '); (по лиценз за софтуер Apache). шрифт-тегло: 200; стил на шрифта: курсив; } @ шрифт-лице {font-family: "Roboto"; src: url ("Roboto-Light-webfont.eot"); src: url ("Roboto-Light-webfont.eot? #iefix") формат ("embedded-opentype"), url ("Roboto-Light-webfont.woff" Light-webfont.ttf 'формат (' truetype '), url (' Roboto-Light-webfont.svg # RobotoLight ') формат (' svg '); шрифт-тегло: 100; стил на шрифта: нормално; } @ шрифт-лице {font-family: "Roboto"; src: url ("Roboto-LightItalic-webfont.eot"); src: url ('Roboto-LightItalic-webfont.eot? #iefix') формат ('embedded-opentype'), url ("Roboto-LightItalic-webfont.woff" LightItalic-webfont.ttf 'формат (' truetype '), url (' Roboto-LightItalic-webfont.svg # RobotoLightItalic ') формат (' svg '); шрифт-тегло: 100; стил на шрифта: курсив; } @ шрифт-лице {font-family: "Roboto"; src: url ("Roboto-Medium-webfont.eot"); src: url ('Roboto-Medium-webfont.eot? #iefix') формат ('embedded-opentype'), url ('Roboto-Medium-webfont.woff' Средно-webfont.ttf 'формат ("truetype"), url ("Roboto-Medium-webfont.svg # RobotoMedium") формат (' svg '); шрифт-тегло: 300; стил на шрифта: нормално; } @ шрифт-лице {font-family: "Roboto"; src: url ("Roboto-MediumItalic-webfont.eot"); src: url ('Roboto-MediumItalic-webfont.eot? #iefix') формат ('embedded-opentype'), url ("Roboto-MediumItalic-webfont.woff" MediumItalic-webfont.ttf 'формат (' truetype '), url (' Roboto-MediumItalic-webfont.svg # RobotoMediumItalic ') формат (' svg '); шрифт-тегло: 300; стил на шрифта: курсив; } Уверете се, че сте променили "src", за да посочите пътя на папката с шрифтове.
След това можете да използвате синтаксиса
шрифт семейство: "Roboto";
за да покажете шрифта Roboto на уеб страницата си.
Това е. Наслади се!