Как да използвате Markdown в WordPress за подобряване на работния процес
Markdown е прост маркиращ език, който ви помага да форматирате документите си с обикновен текст с минимални усилия. Може да сте свикнали да форматирате статиите си посредством HTML или Visual Editor в WordPress, но като използвате маркерите прави форматирането много по-лесно и винаги можете да ги експортирате в няколко формата, включително (но не само) HTML.
WordPress не идва с поддръжка на местното маркиране, но има добавки, които могат да добавят тази функционалност към уебсайта Ви, ако желаете.
В този урок ще покажа как да използвате популярната приставка WP-Markdown, за да добавите поддръжка за маркиране на уебсайтове на WordPress.
Инсталация
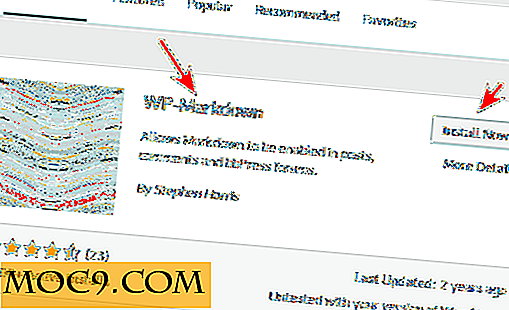
Можете директно да инсталирате тази приставка, като отворите "Plugins -> Add New" и въведете "wp-markdown" в предоставеното поле за търсене. Приставката трябва да се покаже като първата опция в списъка. Кликнете върху "Install Now", за да го инсталирате.

Конфигурация
След като инсталирате плъгина и го активирате, отворете "Настройки -> Писане" в менюто и превъртете надолу, докато стигнете до секцията за маркиране.
Можете да активирате поддръжка за маркиране в публикации, страници и коментари. Можете също така да активирате лента за помощ за редактора на публикациите или коментарите, които биха могли да бъдат полезни, ако просто научавате синтаксиса за маркери.

Ако включите кодови фрагменти в публикациите си в блогове, активирането на опцията "Увеличаване на синтаксиса" ще даде автоматично открояване на синтаксиса за кодовите фрагменти.
След като сте доволни от избраните от вас, кликнете върху "Запазване на промените", за да запазите настройките си.
Напишете публикациите си с Markdown
След като активирате поддръжка за маркиране на уебсайта си, можете да започнете да го използвате веднага.
Създайте нова публикация, като отворите "Публикации -> Добавяне на нова". Ще забележите, че стандартните редактори за визуални и обикновени текстове са заменени от редактора за маркиране.
Ако не сте активирали лентата за помощ за маркиране в опциите за конфигуриране, няма да видите на живо визуализиране на форматираното отметка. Въпреки това, стига вашият синтаксис да е правилен, вашият маркендаун ще бъде преобразуван в валиден HTML, когато запишете или публикувате публикацията.
Ако обаче сте начинаещ за начинаещи, а функцията за визуализация на живо е важна за вас, просто се върнете в настройките, за да активирате опцията за лентата за помощ и ще получите хубава зона за визуализация на живо в долната част на публикациите си. Освен това получавате и някои бутони отгоре, които ще ви помогнат бързо да вмъкнете синтаксис на маркиране в публикациите си. Това може да е потенциално удивителна настройка, ако хората го използват. Можете да коригирате приоритета на известието за отделните приложения. Това ще ви позволи да изберете това, което виждате в лентата за известия.

Обвийте
Както можете да видите, добавяне на поддръжка за маркиране на уебсайтове на WordPress е наистина лесно и това ще отнеме само няколко минути от вашето време. Ако сте напълно нови за маркирането, можете да проверите и нашия шаблон за маркери, който предоставя изчерпателна справка за синтаксиса за маркери.