Разбиране на WordPress Тема: Основите на създаването на собствената си WP тема
Има разнообразни безплатни и първокласни теми WordPress, които можете да намерите в мрежата. Понякога ще откриете, че можете да прекарвате часове в опит да модифицирате темата, така че да е съобразена с начина, по който искате. Понякога е по-лесно да създадете своя собствена от самото начало и да не се занимавате с главоболието, което може да се случи при персонализиране на съществуваща тематика WordPress. Това ръководство ще ви помогне да разберете основите на WordPress тема и как да създадете проста тема.
Препоръчвам ви, преди да започнете, да се запознаете с файловата структура на WordPress, като анализирате колкото се може повече WordPress теми ( Забележка : Трябва да имате основно разбиране за HTML и CSS .)
Приготвяме се да започнем
Започнете да започнете да кодирате темата, трябва да разберете, че темата за WP е точно като всяка друга уеб страница на HTML, с изключение на това, че е кодирана с PHP. Въпреки това, не е нужно да бъдете експерт по PHP, за да направите темата на WP. Моят съвет е:
- Първо се стартирайте работеща чиста HTML страница (можете лесно да направите това с редактор на уеб страници WYSIWYG).
- Отворете уеб страницата HTML в текстов редактор и я изрежете на различна порция (за това ще обясним по-късно)
- Поставете в PHP кода
Структура на файловете в WordPress
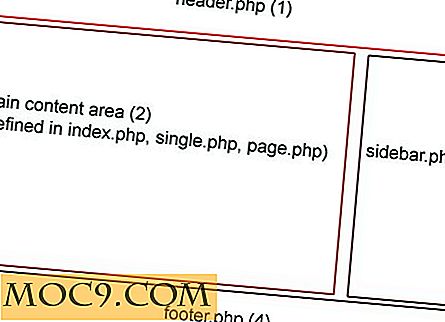
Основната файлова структура на тема WordPress е следната:
- Style.css - Стилът на стиловете съдържа всички формати и стилове на темата
- Index.php - Това е основният файл на WordPress, който обединява всички останали файлове
- Header.php - Задържа цялата информация за заглавката. Също така, ако всички файлове бяха събрани заедно, това ще бъде началото на темата на WordPress
- Sidebar.php - Той има целия код за страничната лента
- Footer.php - Задържа кода на долния колонтитул
Други файлове, които ще намерите в WordPress са:
- Single.php - Един пощенски код за блог
- Comments.php - Тук поставяте кода, за да контролирате поведението на коментарите в блога
- Page.php - Контролира поведението на отделните страници
- Search.php - Това е, ако искате да добавите възможности за търсене към вашата WordPress тема
- Searchform.php - Управлява начина, по който се държи полето за търсене
- 404.php - Персонализирайте целевата страница, ако вашите читатели получат грешка 404
- Functions.php - начин за по-нататъшно персонализиране на вашата WordPress тема
- Архив php - Как да се покажат резултатите от архива
Просто оформление на темата

Щом сте готови с HTML уеб страницата си, можете да започнете да я изрязвате, като използвате горното оформление като ръководство.
За да започнете, можете да използвате някоя от съществуващите WordPress теми като начална точка (темата по подразбиране на WordPress е добра, за да започнете с. Не е нужно да го кодирате от нулата, просто променете необходимите неща, които ще направите). Или, ако сте приключенски, можете просто да започнете кодирането без едно.
Шаблон за основен индекс (index.php)
Предлагам ви да започнете с Index.php, защото това е файлът, който свързва заедно всички други WordPress файлове. Първата стъпка е да се обадя на заглавния файл. Това се прави чрез добавяне
Следващата съществена част от кода, която трябва да добавите към основния индекс файл, е да кажете на WordPress как да се държи, ако има публикации в блога. Това се постига чрез въвеждане
След това ще въведете код за това как ще бъде структурирана страницата. Това ще варира в зависимост от това, как искате да изглежда вашата страница. Например, вид списание ще бъде различен от този на блогове тип. След като въведете кода си, ще трябва да добавите следните редове, които ще съобщят на WordPress какво ще се случи, ако няма публикации:
След като въведете поведението на страницата, трябва да се обадите на страничната лента и на долния колонтитул. Това се прави, като се добавят следните редове от код:
Като цяло, тя трябва да изглежда така:
Your HTML code here for displaying individual post.
Your HTML code here when there is no post available
Стилове (стил.css)
Каскадният стилов лист включва всички формати и стилове на вашата WordPress тема. Това ще осигури по-голяма гъвкавост на темата ви, вместо да ги кодирате във всеки отделен файл. Той се създава точно като всеки стилов лист. Ако се нуждаете от опреснител, разгледайте ръководството за стил CSS на Консорциума.
Файл с заглавки (header.php)
Главният файл е като началото на HTML файл. През повечето време можете просто да копирате и поставите от темата по подразбиране. Основният код, който ще бъде в заглавния файл, е както следва:
Странична лента (sidebar.php)
Страничната лента е как искате да изглежда страничната лента. Можете да имате повече от една странична лента. Създаваме обаче проста WordPress тема, така че ще се придържаме към една. Хората обикновено харесват поставянето на джаджи в страничната лента, затова трябва да добавите код, за да сте сигурни, че темата ви в WordPress поддържа приспособления. Можете също така да имате всички стандартни елементи на страничната лента, които искате, без да се налага да използвате притурка. Основната странична лента е, както следва:
Кодът по-горе ще провери дали темата поддържа джаджа. Ако отговорът е "да", той ще зареди цялото съдържание на джаджа върху шаблона. в противен случай нищо няма да се появи на шаблона.
За да разширите вашата тема, просто добавете следния код към your functions.php
register_sidebar(array(
'before_widget' => ' ',
'after_widget' => ' ',
'before_title' => '
register_sidebar(array(
'before_widget' => ' ',
'after_widget' => ' ',
'before_title' => 'register_sidebar(array(
'before_widget' => ' ',
'after_widget' => ' ',
'before_title' => ' ',
'after_title' => '
', )); ?>
Футбол (footer.php)
Файлът в долния колонтитул ще затвори темата на WordPress. Можете да поставите всичко, което искате, в долния колонтитул. Обикновено ще видите информацията за авторските права тук. Основният код за създаване на долния файл е:
Place whatever footer information you want to place here
Както вече споменах, ако никога не сте създали тема в WordPress, но сте запознати с CSS и HTML, разгледайте структурата на съществуващите и различни други теми на WordPress и започнете да създавате своя WordPress тема.